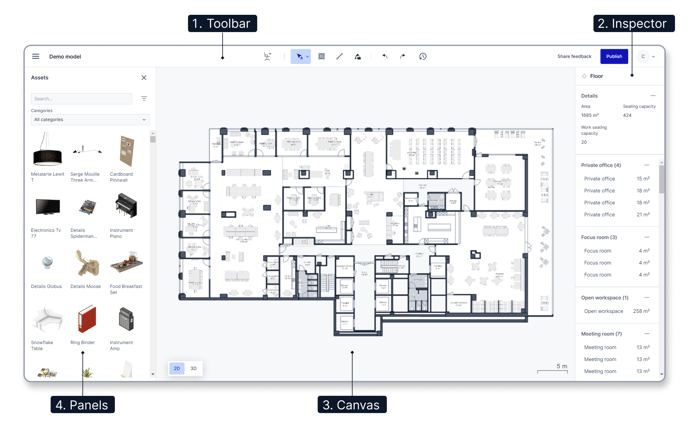
Overview of the Archilogic Editor interface
This article gives you an overview of how the Archilogic Editor is structured

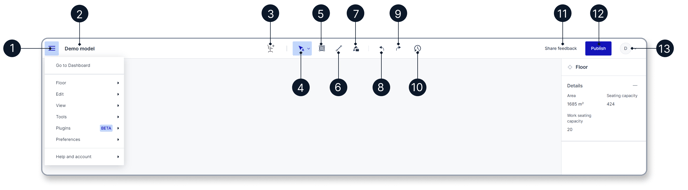
1. Toolbar
The Toolbar is where you can various tools and features such as the interior asset menu, the selection tool, the area and distance measuring tool, and the structural editing menu, etc.

- The Main menu gives you access to all the available tools and features.
- The name of the model that is currently open in the editor.
- The Asset menu. Open it to add interior assets to your model.
- Use the Selection/Move tool to select spaces, structural elements, or assets and move them around. You can choose between three different selection modes: all, structural only, and assets only.
- Use *the Area measurement tool to measure how big a space is. Learn more about how to measure area.
- Use the Distance measurement tool to measure the distance between structural elements or assets. Learn more about how to measure distance.
- Left-click the Structural editing menu to unlock structural editing and select a structural object drawing tool.
- You can use the Undo tool to revert a previous action.
- You can use the Redo tool to repeat a previous action.
- Open the Version history menu to revert your model to a previous save state.
- Use the Share feedback tool to share your feedback with Archilogic.
- Use the Publish tool to publish any updates to a model. Learn more about how to publish a model.
- The User menu forwards you to your account and team settings, the knowledge base, and also allows you to log out of your Archilogic account.
2. Inspector
The Inspector panel on the right side of the window is where you can view additional details of the currently selected object. Its content is going to change depending on whether you’ve selected a space, an asset, or a structural object. Learn more about how to show/hide the inspector panel.
3. Canvas
The Canvas is where you can draw interior spaces with structural elements and fill them with assets in 2D and set up walkthrough tours with camera bookmark views in 3D.
4. Panels
Some features such as the Assets library or the Version history will open as a panel on the left side of the window.
